When it comes to mobile app development, one of the most crucial decisions is to choose the right technology stack. Consequently, it will serve as a basis for your mobile app functionality, scalability, and maintenance. Paying attention to the type of project, time to market and validation of the idea might be helpful when choosing a technology stack. Basically, the technologies should supplement your product’s purpose. For example, a cross-platform approach will be a great solution for startups, while native development is suitable for building a complex mobile app with great performance.
At 2muchcoffee, we deal with both established businesses as well as startups and we know the importance of projects' specifications. However, for clients without the tech background, it might be quite difficult to navigate all the features and peculiarities of the new product development process. Therefore, sometimes it might be tricky to frame the product's detailed specifications without a clear understanding of what a tech approach should be used. To be more precise, what tech stack to choose for the app development or why certain programming language (along with toolkit) is better than the other?
Therefore, this article focuses on the different ways that will help you to organize and build a mobile app. We will discuss native, hybrid, cross-platform development along with PWA approach, its main technologies, pros and cons.
Read our article to know “How to choose a tech stack for web app development”

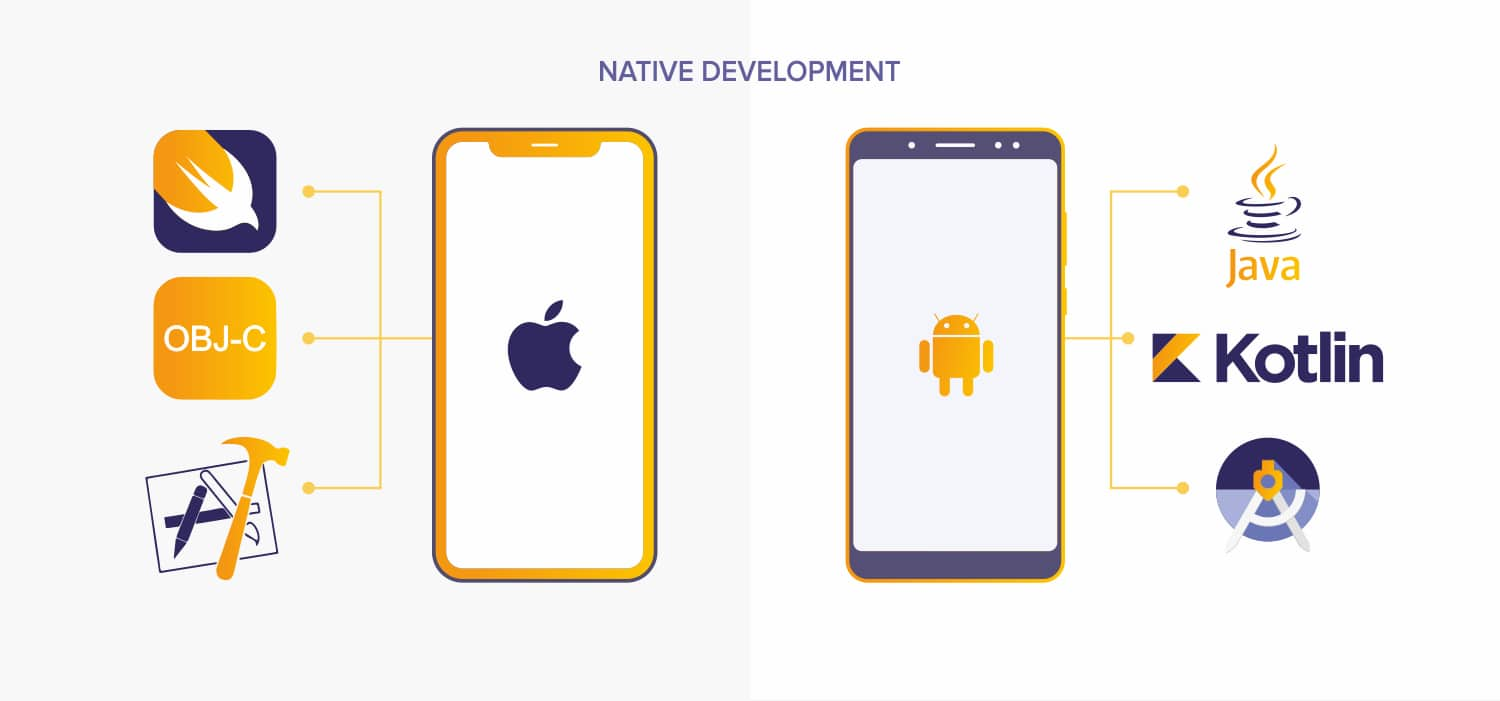
Native Development
Nowadays, the development of Native apps is the most commonly used approach. Note that depending on the mobile’s operating system the technologies would be different for Android and iOS. Native app development provides full device integration and excellent user experience as well as high-security level. The app based on the Native approach is responsive and guarantees fast performance. Take into account that while developing separate software for Android and iOS Native development might be quite expensive as well as time-consuming practice. Due to the fact, you will require to hire more developers with certain skills which will reflect on the costs of the development process itself.
Android Tech Stack
Android tech stack includes Java or Kotlin for programming languages, while Android Studio is the best development environment for this purpose.
Programming languages:
Java. When it comes to Android tech stack the first that came up to the mind is Java. It is a class-based object-oriented programming language that comes with a bunch of rich libraries and tools that makes the development process an easy one. Java is highly secured with a vast set of core features. It is portable and scalable with automatic memory management that allows building a truly efficient mobile app. Moreover, Java has a huge open source support ecosystem. Even though it is claimed that the language can be slow and occupied a significant amount of memory, still its scalability and robustness made Java the predominant choice when it comes to developing complex mobile applications.
Kotlin. It’s quite a new language that provides simplicity to the development process. Kotlin is an open source language with the extension functions and a lot of benefits, such as lazy-loading, assistance in reducing bugs and errors in the code and it supports full Java compatibility.
Toolkit:
Android Studio. This developing environment provides code editing and performance tooling for a flexible build system. It allows devs to focus on creating unique and high-quality apps.
iOS Tech Stack
Native applications for iOS consists of Objective C or Swift programming languages, and Apple Xcode as a toolkit for app development.
Programming languages:
Objective C. It provides simplicity and access to Apple technologies. Easy interaction with private API's and expressive message syntax allow achieving the dynamic runtime environment and object-oriented capabilities. Swift. It is positioned as a more functional programming language. It provides code that is less error-prone due to its inline support for manipulating text strings and data. In addition, Swift contains dynamic libraries that are directly uploaded to memory, cutting down on the initial size of the app and eventually increasing app performance.
Toolkit:
Apple Xcode. This full-featured development environment allows you to create mobile apps as well as desktop applications. Xcode includes a graphical editor to build user interfaces, tools to fix any bugs, integrated documentation as well as integrated support for Git repositories.
| Pros of the native app development: | Cons of the native app development: |
|---|---|
| Excellent UX | It runs on a single platform |
| Full device integration | Quite expensive to develop |
| Fast interface | Need to hire additional developers |
| Responsive | Time-consuming development process |
| Highly secure |

Hybrid Development
Hybrid mobile app development incorporates standard web technologies and tools like HTML, CSS, and JavaScript. The code base which is wrapped in a native shall is operated as a regular app. Due to the web view control hybrid approach presents the HTML and JavaScript files in a full-screen format while using the native browser rendering engine. In other words, it is webpages inside the native mobile container. Such apps are functioning like websites, precisely, somewhere between an app and a page rendered a browser. Needless to say that hybrid app is created as a single app for use on multiple platforms like Android, iPhone, and Windows.
Hybrid development is easy to build and maintain. In addition, it will save your money due to the fact, it suggests building one app for all platforms. On the other hand, its lack of native features and a bit slower interaction might be considered as cons of this approach.
Programming languages: HTML5, CSS3, JavaScript. The app is created by using a set of standard web technologies in order to ensure the fast pace of web development while the following frameworks will help to achieve the UX of native mobile development.
Framework:
Ionic and Apache Cordova. Ionic is an Angular-based framework that allows to create powerful and versatile applications. It can design basic native functionalities along with running an app on different OS and devices. Ionic supports rich and robust development and can provide you with more rapid development process so there will be no need to code everything from scratch. A great supplement to Ionic technologies is Apache Cordova - a web-based framework used to build mobile applications using HTML. Consequently, create apps that are native to iOS, Android, and Windows using a combination of web technologies.
| Pros of hybrid app development: | Cons of hybrid app development: |
|---|---|
| It runs on all platforms | Relatively secure |
| Affordable cost for development | Slower interface |
| No need to hire additional devs | Lack of native features |
| Time-saving development | Limited access to device hardware and OS-specific features |
| Good UX | |
| Easy to build and maintain |

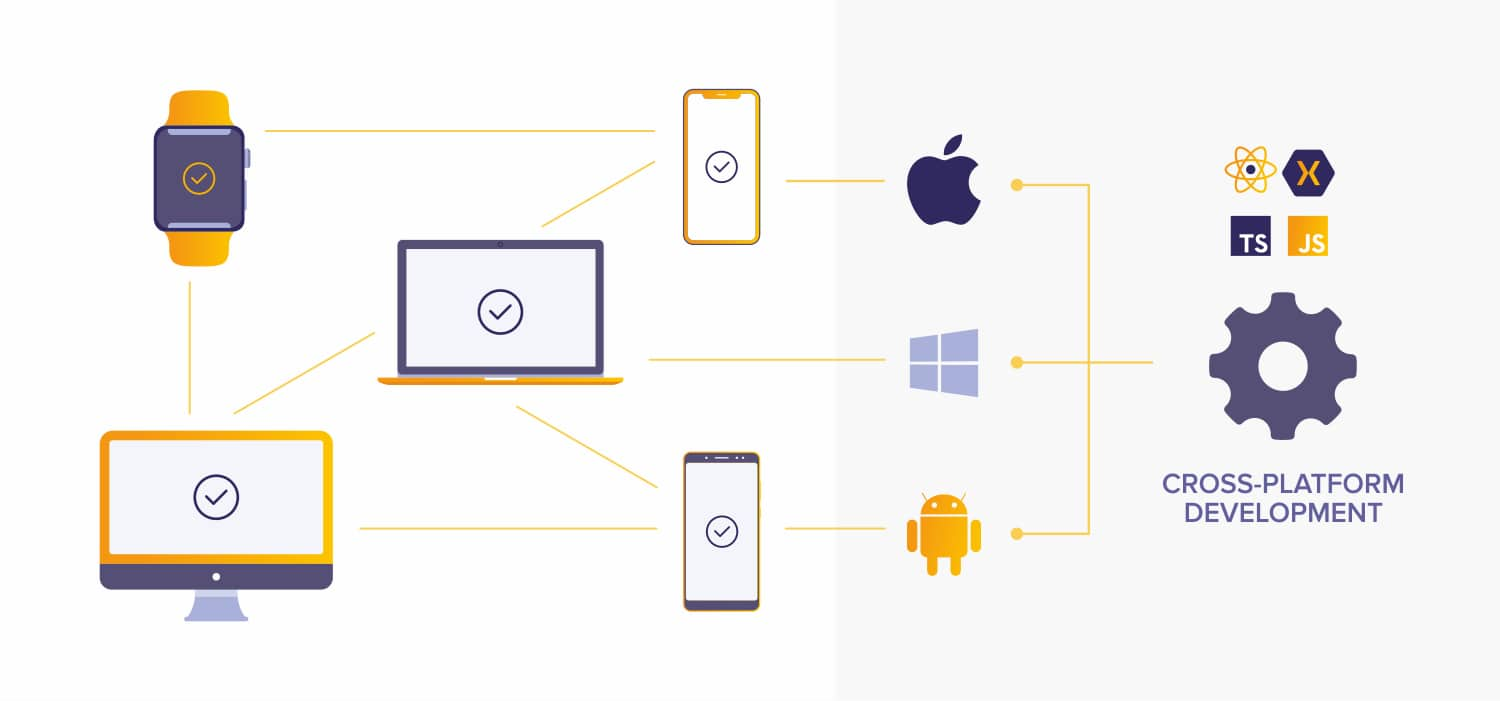
Cross-Platform Development
Unlike hybrid mobile app development, the cross-platform one does not use WebView control in order to present the HTML and JavaScript files. A cross-platform development saves tons of time and money by means of creating a codebase that is shared across several platforms, including Android and iOS.
The technologies that are used to develop cross-platform apps are:
React Native framework and JavaScript/TypeScript programming language. React Native is a JavaScript framework for writing mobile applications that look and feel native on both iOS and Android. React Native uses the same fundamental UI building blocks as regular iOS and Android apps. React Native introduces a novel, radical, and highly functional approach to constructing user interfaces. With React Native, your application UI is fully native. Great examples of such apps are Instagram and Skype. You can also use the TypeScript language to build your cross-platform application. Typescript provides the latest JavaScript features and improves the detection of common errors when writing React components.
NativeScript framework and JavaScript/TypeScript programming language. With the help of NativeScript, you can develop fully native apps on both iOS and Android. Build on JavaScript language, it also supports the Angular and Vue JavaScript frameworks.
| Pros of the cross-platform app development: | Cons of the cross-platform development: |
|---|---|
| Affordable cost for development | Quite poor UX |
| No need to hire additional devs | Relatively secure |
| Reusable code | Time-consuming development |
| It runs on all platforms | Integration problems |
| Easy to launch and update | Limited device feature support |
| Platform coverage | Performance delays |
| Lack of flexibility |

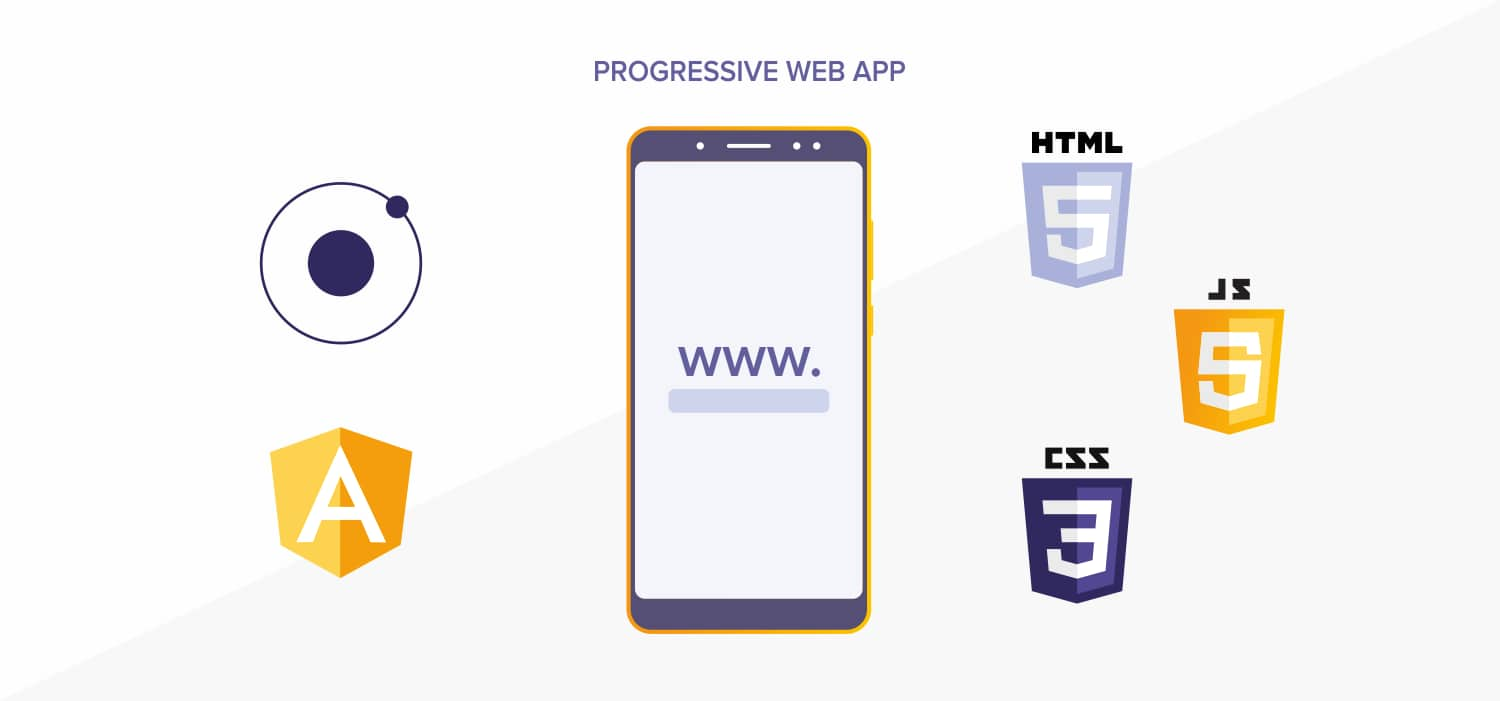
The Web for Mobile Development
Talking about mobile app development, it is impossible not to mention the Progressive Web App (PWA) development. Recently becoming quite a prioritized approach among developers due to its functionality and time-saving capability. Basically, the responsive web design (when a webpage was viewable on the mobile touchscreens) evolved into PWA, when the website becomes a mobile app. In other words, PWA allows developing a web page with the functionality of a mobile app. PWA suggests working offline and having push notifications. At the end of the day, PWA is a new way to get an outstanding mobile app experience which is reliable, optimized and accessible completely on the web.
In this case, you will have the chance to use modern web capabilities to deliver fast, engaging and reliable mobile web experiences that are great for users and businesses.
For PWA development we suggest to use:
Angular/Ionic framework and HTML, CSS, Javascript programming languages. Angular is a great way to develop native and progressive web apps with ease. It allows building apps with user-friendly functionalities and outstanding UI elements. Angular is designed to optimize the end user experience of using an application over a slow or unreliable network connection, while also minimizing the risks of serving outdated content.
| Pros of the web for mobile development: | Cons of the web for mobile development: |
|---|---|
| Affordable cost for development | Offline support is limited |
| Highly secure | Greater use of device battery |
| Time-saving development | Not all devices support the full range of PWA features |
| No need to hire additional devs | |
| Good UX | |
| Good performance | |
| It runs on all platforms | |
| Progressive and responsive |

Conclusion
Choosing the right technologies for mobile app development is a crucial step towards your success or failure. The article focuses on different approaches to mobile app development. Therefore, native, hybrid, cross-platform development along with PWA approach was discussed.
Native development will provide an excellent UX, however, the process might be quite expensive and time-consuming. It might be explained due to the fact that depending on the mobile’s operating system the tech stack would be different for Android and iOS. Hybrid mobile app runs on all platforms. This approach incorporates standard web technologies and tools like HTML, CSS, and JavaScript, while the code base is wrapped in a native shall is operated as a regular app. Cross-platform development allows having a reusable code that is shared across all platforms. This approach designed to saves tons of time and money while building native-looking and feeling app. Talking about mobile app development, it is impossible not to mention the Progressive Web App (PWA) development. Basically, PWA allows developing a web page with the functionality of a mobile app. Recently becoming quite a prioritized approach among developers due to its functionality and time-saving capability.
Keep in mind that there is no good or bad way to build your mobile app. Basically, the tech stack should supplement your product’s purpose. Thinking about developing your own mobile app? Feel free to contact our team and we will assist you in any inquiries.





